客觀地評價「小程序」的體驗?
小程序的體驗比 Web 更好嗎?
體驗完利益相關微票兒的「電影演出賽事」后,我在朋友圈里怒發了一條「實際體驗小程序的感覺就是完全沒有比普通的 web 體驗更好…」,感覺評論里
都受驚了 > <。不過在多體驗了幾個小程序之后,我覺得我應該嘗試更客觀的回答這個問題。
1. 在「微信」里,小程序的 Engagement 比 Web 更好。
這當然是毋庸置疑的,我的博客在微信里打開至今都是「非微信官方網頁,繼續訪問將轉換成手機預覽模式」,然后點擊「繼續訪問」就是「params is error」,我 &^*#.%...
而對于其他在微信中可訪問的 web 應用來說,小程序有著自己的搜索入口、抽屜(歷史記錄),還可以「顯示在聊天頂部」,這其實分別對應著 「拉新」、「包活」 與一定的「多任務」支持。尤其是后兩者,與 PWA 的「添加至主屏」與「出現在 Task Switcher」里異曲同工。
正如 微信小程序和網頁版程序的區別在哪里? - 馮雨的回答 說的,「訂閱號、服務號、小程序,就是一個個靜態或動態的 Web站點;二維碼和消息氣泡,一個現實一個虛擬,就是微信提供的超級鏈接。」
World Wide Web 在微信里是殘廢的,取而代之的是 Weixin/Wechat Wide Web。
值得一提的是,現在微信只會對特定小程序支持模糊搜索,而且據我目測都是諸如京東、滴滴這樣的「國家隊」。喏,在我地盤這你就得聽我的~ ? ?
2. 在「微信」里,小程序的 Capability 比 Web 更好。
當我們在說「小程序的體驗是否能比 Web 更接近原生應用」時,我們通常指的就是它的 capability。
先說 UI 性能,截止目前為止,小程序的大部分組件都還是使用 WebView 渲染的,這意味著在大多數組件場景下,小程序的 UI 性能不可能比 Web 更高。但是:
小程序團隊非常 tricky 地把力氣都用在了刀刃上:每一個使用原生 UI 渲染、或在自定義 WebView 中優化過的組件都對應著 Mobile Web 中的一個老大難問題。比如在 iOS 上讓頂部或底部的 Tab Bar "Fixed",比如視頻的自動播放與控制力,比如地圖、textarea 等,可以說利用有限的資源顯著提高了小程序的可用性。
由于 Web 前端開發者的良莠不齊,小程序通過限定一組 Web 技術的子集,可以很好的約束開發者寫出性能與體驗不低于基線的代碼,這與 Google 的 AMP 異曲同工。(其實這是大家覺得小程序體驗比 Web 好的很大一個原因)
由于小程序中的 wxml 與 wxss 都是比較 high-level 的抽象,所以微信團隊可以在不影響開發者源代碼的情況下,通過升級 Runtime 與組件的實現不斷優化小程序的性能,比如完全遷移到類似 React Native 或 Weex 這樣的 JS-to-Native 方案。
再說啟動性能,這是讓大家覺得小程序感知體驗比 Web 好的第二個大因素:
由于小程序是打包部署并「安裝」的,可以從文件系統中直接啟動。以此解決 web 帶來的網絡延遲與離線時不可訪問問題。
最后是 Integration。通過私有的 JS SDK,小程序可以借助微信這座橋梁實現很多以往 Web 并不容易實現的體驗。同樣,這些改進也非常 tricky,只解決痛點問題:
設備訪問能力,文件、系統、網絡、GPS、加速計、羅盤……
「第一公民」能力,最明顯的莫過于設置導航條和頁與頁之間的動畫。還有 Android 設備上的「添加小程序到桌面」,其實就是個快捷方式。
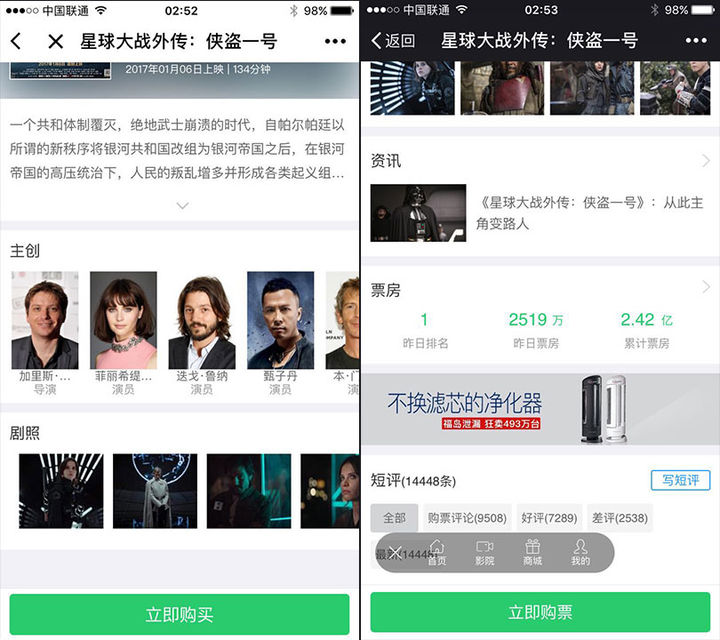
(圖為貓眼 App 與小程序,因為長得像…感覺不小心給老東家競爭對手打廣告了?)
可惜的是,這些技術里面沒有一項是「小程序」首創的,且大都有超過兩年的歷史:百度的 Blend UI、阿里的 Hybrid 容器、Google 的 PWA/AMP、Phonegap/Cordova、React Native/Weex……這也是很多技術從業人吐槽小程序在技術上毫無創新的原因。
但平心而論,崇尚「技術服務產品」的騰訊系在產品化上做的真心出色。這也是我為什么在 9 月 21 日知道小程序技術方案時夸贊「兼容并蓄 博采眾長 且可持續性發展」的原因,并不是站在技術創新的角度,而是站在微信的角度上,這個決策拿捏在了 sweet point 上。
3. 在「微信」里,小程序不一定比 Web 更好的。
目前我所了解到的(截止 2017 年 1 月 9 日):
小程序對比 Web,只能通過攝像頭掃碼,不能分享朋友圈,營銷難做,這是 Reach。
小程序中沒有真正的超鏈接與 WebView,完全不能外鏈,這是 Linkability。如果知乎要做小程序,所有答案里的超鏈接都只能報廢。或者只能像輕芒雜志那樣,做一層轉碼,美其名曰閱讀模式。
小程序目前的組件雖然 cover 了大部分場景,但是也明顯有很多不能 cover 到的 case,這是 Scalability。
這三點都是可以直接影響到目前小程序的產品形態與設計的。當然,對于微信來說,這三點更多的是決策問題。作為 Weixin Wide Web 這個封閉生態的唯一「瀏覽器」,微信便是生殺大權。手起刀落之間,小程序的缺點隨時可以被彌補,而 Web 的優點也隨時可以被抹殺。
但是,現實可能并不會這么簡單。我們發現,大部分小程序都只提供了其原生應用或 web 應用功能的一個子集。比如文章最早提到的微票兒的「電影演出賽事」小程序,與錢包里的 web 版本相比,UI 體驗好了一點,但是功能遠沒有 web 版本來得豐富,也沒有了 web 版本可以分享評論到朋友圈的能力。

(微票兒小程序與其錢包中的內嵌 web 應用對比,web 版的功能要豐富得多。)
微票兒(娛票兒)作為一家在微信里內嵌 web 服務起家的公司,一是證明了微信流量紅利的可怕,二其實也證明了原有 web 的能力。作為「親騰訊親微信」的公司之一,其小程序比不上 web 應用可能只是時間關系。但是對于其他公司呢,尤其是未被騰訊「臨幸」過的公司?而這其實對應著另一個更難回答的問題:
小程序值得接入商花多大的力氣?
筆者自知無法回答這個問題,所以只能拋磚引玉一下:

具體到每一個 Web 與小程序 PK 的場景:
對于簡單體驗,小程序的一點點體驗提升對比 Web 的跨平臺與傳播能力沒有優勢
對于中等體驗,小程序體驗更好,但需要付出額外的人力資源與開發維護成本
對于核心體驗,大家的目標都是拉回自己的主場
如果說阿里的「讓天下沒有難做的生意」是把話說開來「雙贏」,微信「開放」平臺和接入商之間的資源互換關系則更像是「權力的游戲」了:微信想借接入商來建立自己的壟斷帝國,接入商卻想玩暗度陳倉。某種程度上來說,Web 應用是自己的領地,值得在上面建立完整的體驗。而小程序,可能會如小程序誕生前的「weixin-specific web」一樣,很大程度上淪為拉新立牌坊的工具。
所以我們不妨再加一條:
4. 對于用戶來說,小程序可能并不會「夠用」,這是 Feature Set。
4. 不在「微信」里,小程序……
5. 結論?
回到問題「小程序的體驗比 Web 更好嗎?」,我覺得各位看官心里應該會有自己的答案。對于不同的公司,不同的業務場景,不同的盈利方式,不同的團隊,我相信這個答案都是不一樣的。
But if you trade something off, make sure you get something in return.
如果你需要妥協掉一些東西,請務必換回點好處來。
作為一篇「試圖做到客觀(且非常難)」的文章,如果能對你有幫助,那就算沒有白寫了。
6. 題外話(這段主觀!)
最后說兩句題外話吧,上個月給《程序員》雜志交了拖了 N 久的稿,大概在本月底會發吧?
在那篇文章最后我寫到,「筆者奢望著本文能對推動 PWA 的國內環境有一定的貢獻」。眼見小程序在某種意義上 "polyfill" (大霧)了 PWA,作為一個在技術上略有 理想主義 的程序員,筆者也只能嘆一句了:這不是我想要的未來
下一篇:有些賺錢的小程序,還沒人做嗎

