你準(zhǔn)備開發(fā)小程序嗎?我這有一套規(guī)范
相比APP而言,開發(fā)一款小程序的開發(fā)成本更低、周期更短,同時(shí)開發(fā)難度和維護(hù)成本也相對降低,因此越來越多的開發(fā)者開始入坑小程序。
湖南佰商網(wǎng)絡(luò)致力于各平臺小程序開發(fā),所以今天我就從設(shè)計(jì)方面聊一聊微信小程序設(shè)計(jì)規(guī)范,埋上設(shè)計(jì)中可能會出現(xiàn)的坑,讓你能更好的完成你的小程序~
設(shè)計(jì)尺寸

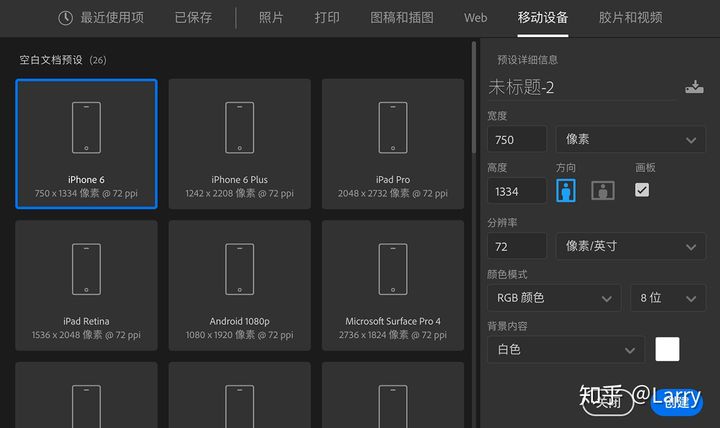
微信小程序的設(shè)計(jì)只需要以iPhone6屏幕尺寸750x1334px為視覺稿進(jìn)行設(shè)計(jì)即可,因?yàn)槲⑿判〕绦蛞詒px為css尺寸單位,rpx可以根據(jù)屏幕寬度進(jìn)行自適應(yīng),規(guī)定屏幕寬度為750rpx,因此在iPhone6設(shè)計(jì)稿上1px=1rpx,在尺寸換算上就會很簡單。
設(shè)計(jì)區(qū)域

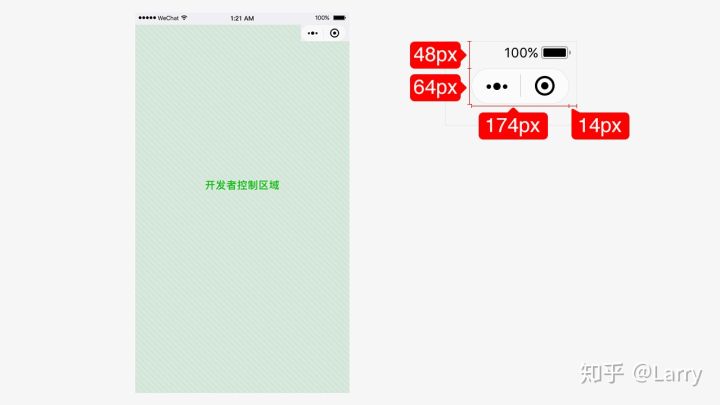
小程序的所有頁面,包括小程序內(nèi)嵌網(wǎng)頁和插件,微信都會在其右上角放置官方小程序菜單,樣式尺寸及布局如上圖。開發(fā)者不可對其內(nèi)容自定義,但可選擇深淺兩種基本配色以適應(yīng)頁面設(shè)計(jì)風(fēng)格,如下圖。

官方小程序菜單放置在界面固定位置,在設(shè)計(jì)界面時(shí)要預(yù)留出該區(qū)域空間,若要在此區(qū)域附近放置可交互元素,要特別注意交互事件是否會沖突,操作是否容易被使用。
字體規(guī)范

小程序的字體依然遵循微信原生視覺規(guī)范:微信內(nèi)字體的使用與所運(yùn)行的系統(tǒng)字體保持一致,常用字號為20, 18, 17, 16,14 13, 11(pt),使用場景具體如上圖。
字體顏色規(guī)范

無彩色——主內(nèi)容Black黑色,次要內(nèi)容Grey灰色;時(shí)間戳與表單缺省值Light灰色;大段的說明內(nèi)容而且屬于主要內(nèi)容用Semi黑;

有彩色——藍(lán)色為鏈接用色,綠色為完成字樣顏色,紅色為出錯用色,Press與Disable狀態(tài)分別降低透明度為20%與10%;
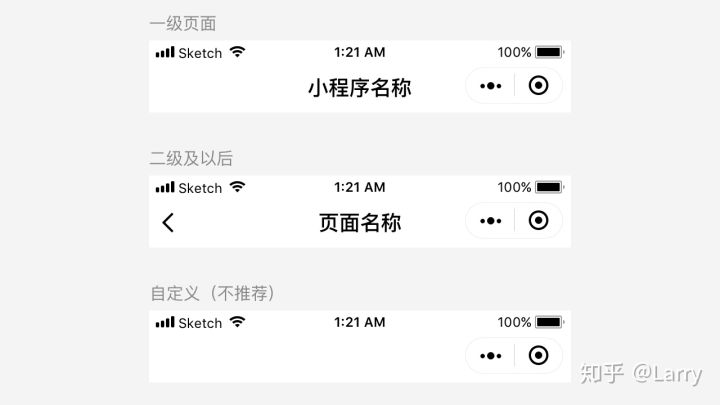
頂部導(dǎo)航欄 navigationBar

頂部導(dǎo)航欄一般簡稱導(dǎo)航欄,標(biāo)準(zhǔn)高度:128rpx,一般只做底色修改,標(biāo)題區(qū)與導(dǎo)航區(qū)要進(jìn)行自定義開發(fā)也是可以的,不過要注意設(shè)計(jì)的自有導(dǎo)航樣式與微信官方小程序菜單樣式要保持一定差異,以便區(qū)分。
標(biāo)簽分頁導(dǎo)航 tabBar
標(biāo)簽分頁導(dǎo)航欄一般簡稱標(biāo)簽欄,標(biāo)準(zhǔn)高度:98rpx,可固定在頁面的頂部或底部,便于用戶在不同分頁間做切換。標(biāo)簽數(shù)量在2-5個,為確保點(diǎn)擊區(qū)域,建議標(biāo)簽數(shù)量不超過4項(xiàng)。一個頁面也不應(yīng)出現(xiàn)一組以上的標(biāo)簽欄,可根據(jù)產(chǎn)品需求選擇或去掉標(biāo)簽欄。
1. 底部標(biāo)簽欄

小程序首頁可選擇微信提供的原生底部標(biāo)簽分頁樣式,該樣式僅供小程序首頁使用。開發(fā)時(shí)可自定義圖標(biāo)樣式、標(biāo)簽文案以及文案顏色等。特別說明:這里圖標(biāo)控件尺寸是54x54px,但是小程序開發(fā)需要的是81x81px,正好是1.5倍,需要注意一次給到位。
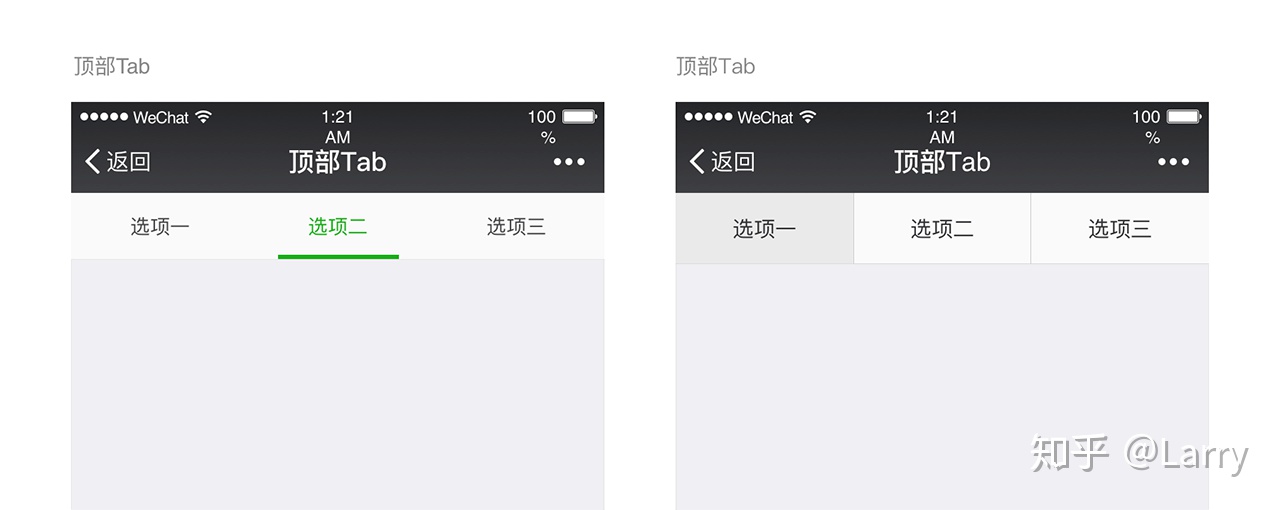
2. 頂部標(biāo)簽欄

頂部標(biāo)簽分頁欄顏色可自定義。在自定義顏色選擇中,務(wù)必注意保持分頁欄標(biāo)簽的可用性、可視性和可操作性。
彈窗

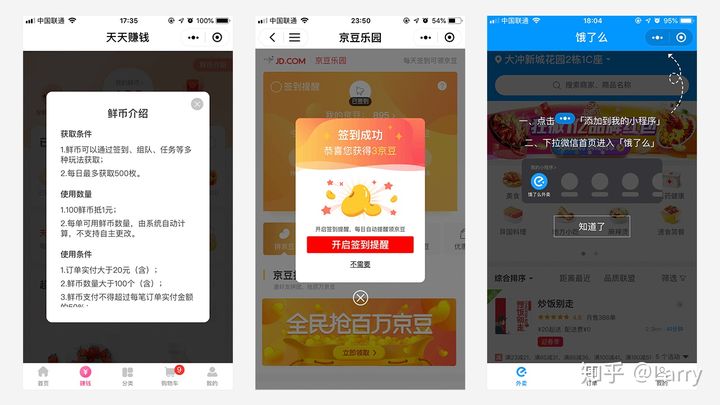
無論是APP還是Web網(wǎng)頁,彈窗總是出現(xiàn)在頁面的最上層,但是在小程序里導(dǎo)航欄跟標(biāo)簽欄的層級是最高的,以至于優(yōu)先級較高的彈窗在這里也要有所收斂,因此在設(shè)計(jì)和開發(fā)時(shí),都需要注意避免踩坑。
啟動頁
小程序啟動頁是小程序在微信內(nèi)一定程度上展現(xiàn)品牌特征的頁面之一。本頁面將突出展示小程序品牌特征和加載狀態(tài)。啟動頁除品牌標(biāo)志(Logo)展示外,頁面上的其他所有元素如加載進(jìn)度指示,均由微信統(tǒng)一提供且不能更改,無需開發(fā)者開發(fā)。
加載樣式
無論是APP還是小程序,加載都不可避免,同樣長時(shí)間的加載等待會引起用戶的不良情緒,因此,在不可避免的加載和等待時(shí),給予及時(shí)的反饋以舒緩用戶等待的不良情緒都是必需的。小程序里除了自定義加載樣式,更是依賴微信提供了一系列加載樣式:
1. 頁面下拉刷新加載
在微信小程序內(nèi),微信提供標(biāo)準(zhǔn)的頁面下拉刷新加載能力和樣式,開發(fā)者無需自行開發(fā)。
2. 頁面內(nèi)加載反饋
開發(fā)者可在小程序里自定義頁面內(nèi)容的加載樣式。建議不管是使用在局部還是全局加載,自定義加載樣式都應(yīng)該盡可能簡潔,并使用簡單動畫告知用戶加載過程。
3. 模態(tài)加載
模態(tài)的加載樣式將覆蓋整個頁面,由于無法明確告知具體加載的位置或內(nèi)容可能引起用戶的焦慮感,因此應(yīng)謹(jǐn)慎使用。除了在某些全局性操作下不要使用模態(tài)的加載。
4. 局部加載反饋
局部加載反饋是只在觸發(fā)加載的頁面局部進(jìn)行反饋,這樣的反饋機(jī)制更加有針對性,頁面跳動小,是微信推薦的反饋方式。
5. 全局加載反饋
最后
關(guān)于微信小程序的設(shè)計(jì)開發(fā),官方平臺給出了相關(guān)說明介紹及資源文檔,其中設(shè)計(jì)文件包含Sketch和PS基礎(chǔ)組件庫。

